Publii CMS : créer son premier blog

Débutez en douceur avec Publii CMS, le générateur de site statique. Publii est la parfaite alternative aux CMS classiques comme WordPress, Blogger ou Wix. Lisez le guide complet avec explications pour les débutants.
Tout d'abord, vous devrez récupérer l'application depuis le site officiel de Publii; vous verrez des boutons de téléchargement pour les versions Windows et Mac de Publii.
Choisissez votre système d'exploitation (OS) et cliquez sur le bouton de téléchargement !
Une fois le téléchargement terminé, double-cliquez sur le fichier téléchargé pour lancer le programme d'installation.
Pour pouvoir utiliser Publii, vous devez satisfaire aux exigences minimales :
- Pour les PC, une version 64 bits de Windows 7, 8, 8.1 ou 10 est nécessaire pour l'installation.
- Sur Mac, au minimum macOS 10.9 ou supérieur est requis.
- En ce qui concerne la puissance de calcul, Publii est conçu pour fonctionner avec toutes les configurations informatiques modernes à condition qu'elles répondent aux exigences minimales requises pour les systèmes d'exploitation spécifiés.
Une fois terminée, Publii démarrera automatiquement; pour une utilisation future, un raccourci sera ajouté au bureau si vous utilisez Windows, ou au launchpad sur Mac pour que vous puissiez accéder facilement à Publii la prochaine fois.
Création de votre premier blogue
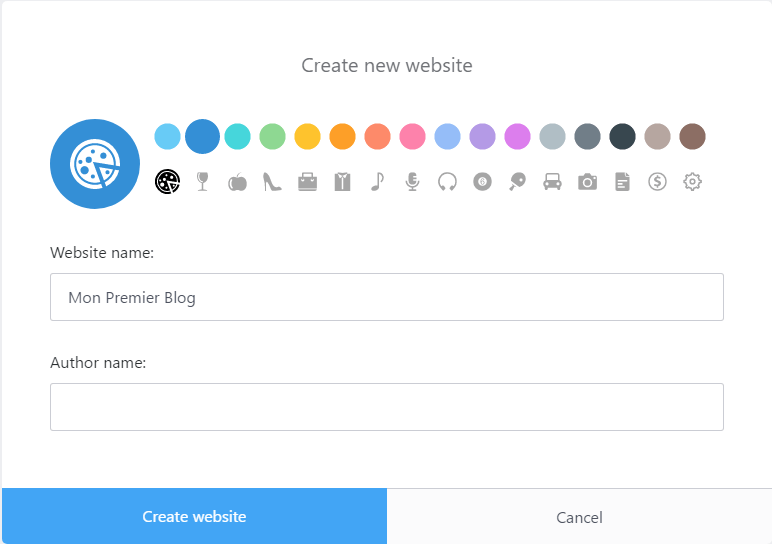
Il n’y a que quelques étapes à suivre ici, mais il est important que vous soyez conscients de l'effet de chaque réglage :

- D'abord, sélectionnez une icône pour votre site. Cette icône s'affichera uniquement dans le back-end de Publii pour vous aider à distinguer ce site de tout autre site que vous créerez par la suite; elle n'aura aucun effet sur le site en direct. Cliquez sur l'icône et la couleur que vous souhaitez utiliser; un aperçu sera créé à gauche.
- Entrez le nom du site Web dans le champ « Website name ». Ce nom sera utilisé à la fois dans le back-end Publii et sur votre site live dans la position du logo (si celui-ci est défini par un texte) et pour le titre de l'onglet (ce que vous voyez tout en haut de l'onglet du navigateur).
- Entrez votre nom ou le nom du rédacteur qui écrira/enregistrera sur votre site dans le champ « Author name ». Ce nom sera utilisé sur tous les messages créés, avec une page auteure séparée.
Une fois ces étapes terminées, cliquez sur le bouton « Create website ». À ce stade, vous pouvez commencer à ajouter des articles et des balises, mais il est recommandé de choisir d'abord un thème pour votre site, et aussi configurer les paramètres de votre serveur; les deux sections suivantes couvrent ces zones.
Installer un thème Publii
Lorsque vous installez Publii sur votre ordinateur local, vous installez également tous les thèmes inclus. Jetez un œil au Marketplace.
Les thèmes sont aussi disponibles en Français; je les ai traduits moi-même. Cependant, pour les utiliser sur l'un de vos sites Publii, vous devrez l'installer pour ce site en particulier.
Dans notre tutoriel, nous allons choisir « Taste ». Voir la démo.
Présentation de Taste :
Léger et propre avec beaucoup d'espace pour les photos, Taste est le choix parfait lorsque les images sont tout aussi importantes que le texte. Les aperçus éclectiques offrent une gamme de looks pour vos messages sur la page d'accueil, tandis que les pages de catégories offrent une mise en page plus uniforme et facile à parcourir. Présentez des recettes culinaires, de l'artisanat ou tout autre discipline créative sous ce magnifique thème.
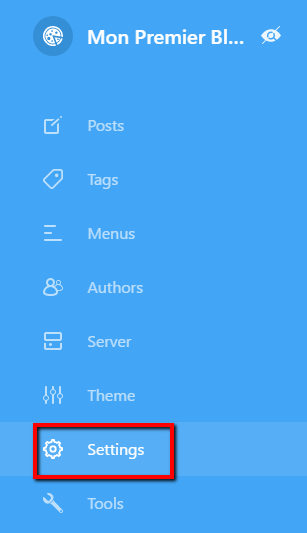
Une fois votre projet généré, il faut vous rendre dans les paramètres (voir dans le menu bleu à gauche) :

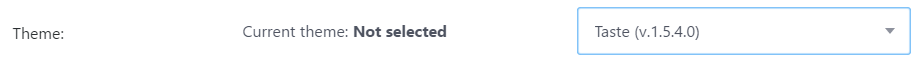
Puis, ajouter le thème désiré :

Note :
Important ! Étant donné que votre blog est encore au stade de développement, il est important d’indiquer à Google de ne pas l’indexer tout de suite. Pour cela, cliquez sur « Noindex website » puis enregistrez vos nouveaux paramètres. Si vous recevez un message à propos des images, procédez à la régénération des vignettes : « Regenerate thumbnails ».
Connecter Publii avec Netlify
Pour configurer votre site Netlify dans Publii vous avez besoin de l’ID et du Token que nous avions sauvegardés dans notre bloc-note (voir article précédent). Suivez ces étapes :
- Ouvrez l'application Publii et cliquez sur l'option « Server » dans la barre de gauche pour ouvrir l'écran Paramètres du serveur.
- Réglez le « Domain » sur votre URL Netlify que nous avons vu dans la section précédente (monpremierblog.netlify.com dans notre tutoriel) et n'oubliez pas de choisir https:// dans la liste déroulante.
- Dans la liste déroulante « Protocole », sélectionnez Netlify.
- Entrez la chaîne de caractères de l'ID API de votre site Netlify dans le champ Site ID.
- Enfin, entrez le « Token » Netlify que nous avons créé à la fin de la dernière section dans le champ « Netlify Token », puis cliquez sur le bouton « Save settings » pour enregistrer les modifications.
Publii est maintenant configuré; si vous voulez, vous pouvez cliquer sur le bouton « Test connection » pour vous assurer que toutes les options ont été configurées correctement.
Si c'est le cas, vous êtes prêt à synchroniser votre site en ligne ! Finalement, vous allez apprécier et voir le résultat depuis votre navigateur Internet favoris : Google Chrome, Firefox Quantum ou Microsoft Edge.
Très important pour le SEO, il faut que le site accessible n’ait que la version sécurisée (celle avec le https). Pour cela, depuis le menu vertical, cliquez sur « Tools » et puis sur « File manager ». Ensuite, ajoutez deux nouveaux fichiers et nommez-les _redirects et robots.txt
Puis copiez les lignes suivantes :
# http to https redirect
http://votrenomdedomaine.netlify.com/* https://votrenomdedomaine.netlify.com/:splat 301!
Si vous aviez acheté pouette.fr, le résultat serait le suivant :
http://pouette.fr/* https://pouette.fr/:splat 301!
Puis, dans robots.txt, changez le nom de domaine et copiez ces lignes :
User-agent: *
Sitemap: https://votrenomdedomaine.netlify.com/sitemap.xml
Attention !
Il est impératif que vous changiez le nom de domaine par le vôtre avant d’enregistrer et de synchroniser le site.
Publier son premier article
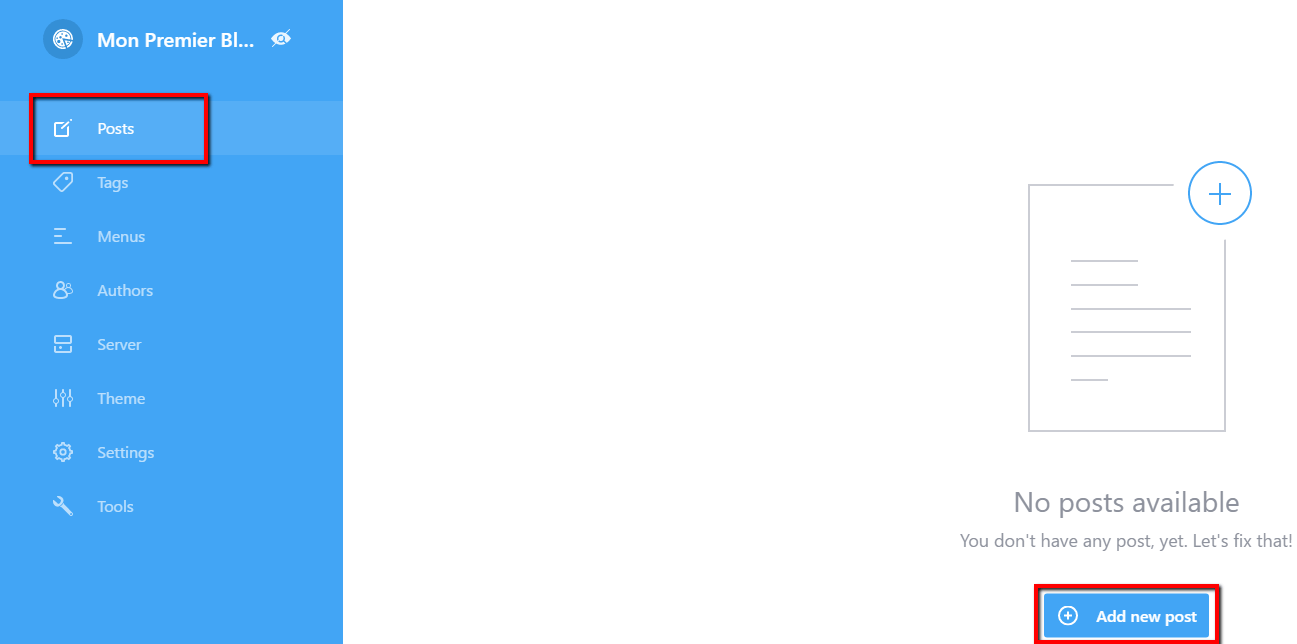
Pour ajouter votre premier blog poste dans Publii, démarrez le logiciel et cliquez sur « Posts » option dans le menu vertical de droite. Ensuite, cliquez sur le bouton vert « Add new post ».
Comme c’est la première fois, ce bouton est localisé au centre de la page. Après publication d’un article, le bouton sera localisé au-dessus à droite de votre page.

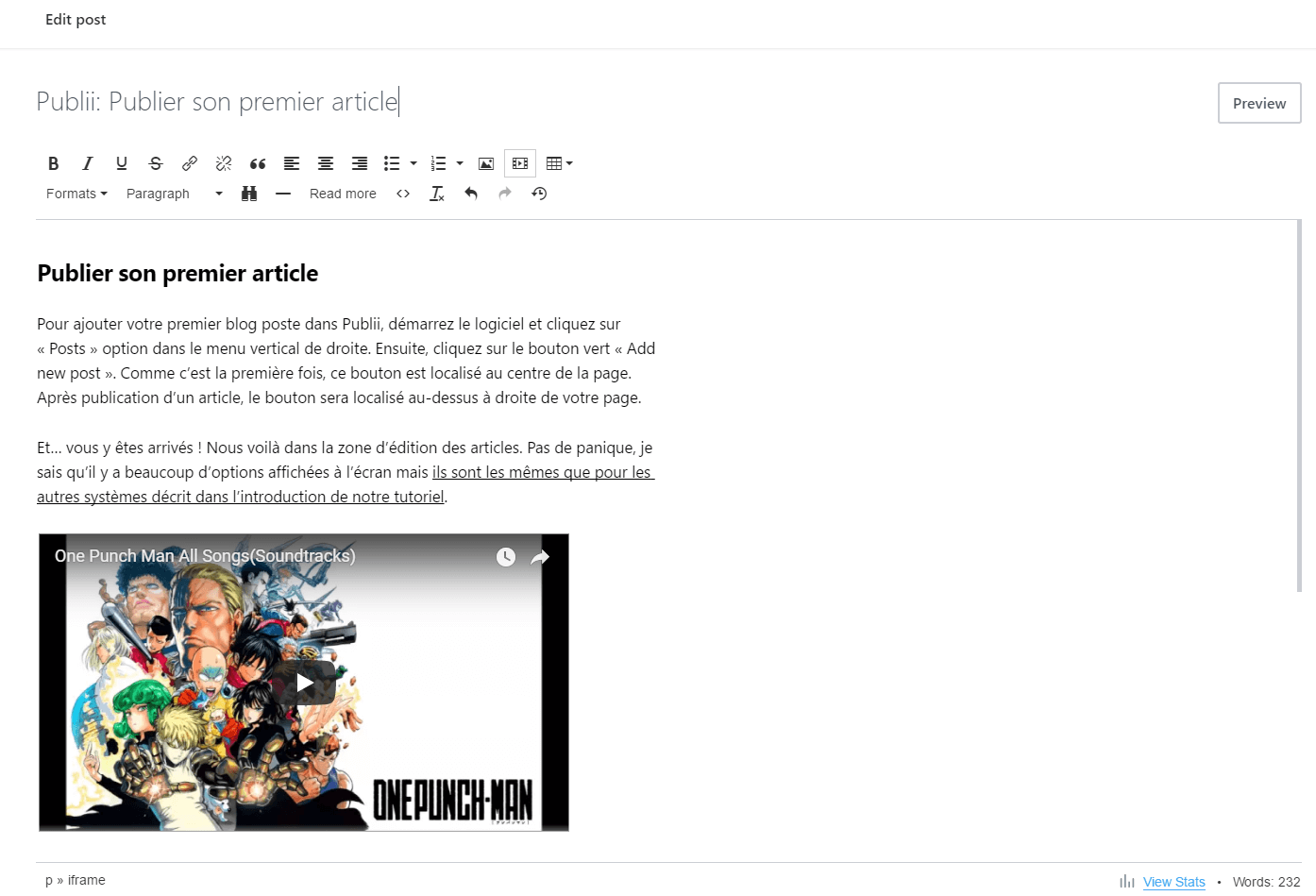
Et… vous y êtes arrivés ! Nous voilà dans la zone d’édition des articles. Pas de panique, je sais qu’il y a beaucoup d’options affichées à l’écran mais elles sont les mêmes que pour les autres systèmes décrits dans l’introduction de notre tutoriel.
Je vais expliquer chaque option visible à l’écran :
Add post title (Ajouter un Titre)
C’est le titre de votre article ou blog poste. Il doit impérativement être renseigné afin de pouvoir publier ou enregistrer un brouillon.
Conseil de pro :
Pour un référencement Google optimal, ne dépassez pas les 60 caractères et incluez toujours votre mot-clé d’abord puis le reste après.
Contenu
L'éditeur de texte fourni avec Publii comprend toutes les options que vous attendez, y compris la possibilité d'insérer des tableaux et des images ou d'intégrer des médias à partir de sites Web vidéo en ligne comme YouTube ou Dailymotion. Ces options sont toutes listées en haut de l'écran de l'éditeur.

Je suis fan de One Punch Man. Le meilleur manga, tout simplement.
Feature this post in listings
Fonctionnalité de cet article dans les listes - si activé, cet article sera mis en avant dans les pages de tags/catégories et sur la page d’accueil.
Hide this post in listings
Masquer ce message dans les listes - si activée, cette option empêchera le message d'apparaître sur les pages de la liste, telles que les pages d'auteur ou de tag, catégories ou balises.
Featured Image
Image en vedette - l'image en vedette apparaît habituellement en haut l’article et est également utilisée comme image de post-prévision. Pour ajouter une image à votre message, vous pouvez soit glisser-déposer une image dans la boîte « Featured Image », soit cliquer sur le bouton « Choose File » pour ouvrir une fenêtre d'explorateur de fichiers et sélectionner une photo à partir de votre ordinateur.
Alternative Text
Texte alternatif - cette option n'est disponible que si vous disposez d'un ensemble d'images. Ici, vous pouvez ajouter du texte qui sera affiché si l'image ne peut pas être chargée ou lue par un lecteur d'écran utilisé par les malvoyants pour décrire la photo.
Conseil de pro :
Ne sous-estimez pas cette option car elle est extrêmement importante pour référencer vos images. Pensez à ajouter les mots-clés pour chacune d’entre elles.
Caption
Légende - une autre option d'image seulement, le texte ajouté ici sera ajouté comme légende sous la photo.
Credits
Crédits - le nom ou tout autre texte ajouté ici apparaîtra comme un crédit, indiquant qui a pris la photo ou possède le copyright si ce n'est pas la vôtre.
Tags
Tags - ce champ définit les tags (dans Publii, ce sont aussi les catégories) auxquelles le message doit être attaché, de sorte que les utilisateurs le verront lorsqu'ils navigueront dans les messages par tags.
Post Slug
URL - le « Post slug » est une version du titre d'un message, sans espace ni caractères spéciaux. Si vous laissez vide, Publii générera automatiquement ceci, donc il peut être ignoré si vous n'êtes pas sûr de ce que vous devez faire !
Conseil de pro :
Evitez les mots de liaison tels que : de, à, le/la, un/des, etc. N’insérez pas d’espace, remplacez-les par des tirets « - ». Exemple : publii-publier-article
Page Title/Meta Description
Titre de la page / Méta description - ces deux champs fournissent les métadonnées du message; ces données sont utilisées par les moteurs de recherche et peuvent être affichées dans les résultats de recherche, mais peuvent être ignorées si elles sont préférées.
Meta Robots Index
Meta Robots Index - cette option détermine quelles sont les permissions du moteur de recherche « robots », qui enregistrent les données de la page web et génèrent les résultats de recherche.
Si marquée comme « indexable », cette option indique aux moteurs de recherche qu'ils peuvent inclure votre page dans les résultats. Follow ou « suivre » permettra aux robots du moteur de recherche de suivre les liens dans votre article pour fournir des résultats plus nuancés. Si vous n'êtes pas familiés avec ce réglage, vous pouvez le laisser par défaut.
Post Template
Modèle d'affichage - si disponible, cette option vous permet de choisir une mise en page d'affichage si des mises en page supplémentaires sont disponibles mais cela dépend du template que vous utilisez.
Display X (where X is an element from the post page)
Affichage X (où X est un élément de la page de message) - les options d'affichage vous permettent d'activer ou de désactiver des éléments de message individuels, tels que les boutons sociaux (Twitter, Facebook, Pinterest et plus), la biographie de l'auteur, etc...
Les options globales sont définies dans les « Theme Settings » (Paramètres Thème); les options ici sont de remplacer les paramètres globaux pour un seul message.
Navigation Color
Couleur de navigation - définit si les boutons de navigation pour se déplacer entre les messages sur la balise sont de couleur foncée ou claire; ceci devrait être défini en fonction de la couleur de l'image de votre photo mise en avant. Par exemple, une image avec un arrière-plan foncé devrait utiliser des couleurs de navigation claires.
Une fois votre article prêt, vous avez la possibilité de le rendre disponible immédiatement ou de l'enregistrer sous forme de brouillon pour publication ultérieure. Ces deux options se trouvent en haut à droite de l'écran.
Finalement, pour publier votre article, enregistrez-le et cliquez sur « Sync your website » (tout en bas de la navigation principale).
Configurer le menu du site
Les menus sont un must sur n'importe quel bon site Web; vous voudrez que les utilisateurs puissent facilement trouver leur chemin autour. Publii a pour objectif de rendre vos menus opérationnels et fonctionnels.
Pour accéder à l'écran menu, cliquez sur l'option « Menus » dans la barre de gauche.
Création d'un menu
Pour créer un nouveau menu, cliquez sur le bouton « ajouter un nouveau menu », qui se trouve au centre de l'écran ou en haut à droite selon que vous avez déjà des menus ou non. Une boîte pop-up s'ouvre; ici vous pouvez nommer votre menu (par exemple : Menu Principal). Une fois terminé, cliquez sur le bouton OK.
Important :
Il est impératif d’assigner le menu à l’emplacement du site : « Main Menu ».
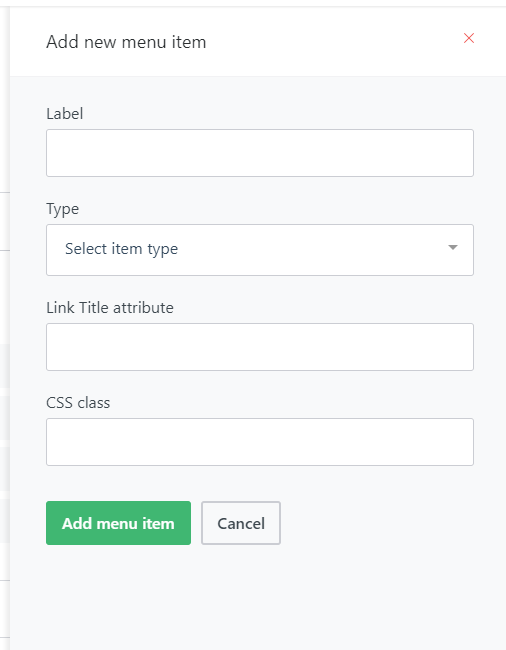
Votre menu est maintenant créé, mais il y a un problème; il n'y a pas de liens sur lesquels les gens peuvent cliquer ! Sur l'écran menu, cliquez sur votre nouveau menu; un ensemble d'options s'élargit.
Ajoutez le premier élément du menu : Accueil et sélectionnez dans « Type », « Frontpage link » et sauvegardez-le.

Ajouter des tags et des catégories à Publii
Au lieu des catégories standard, Publii utilise des Tags, qui sont des mots-clés, ajoutés lors de l'édition d'une page. Bien entendu, vous pouvez en publier autant qu'il en faut pas pour chaque article et page de votre blogue.
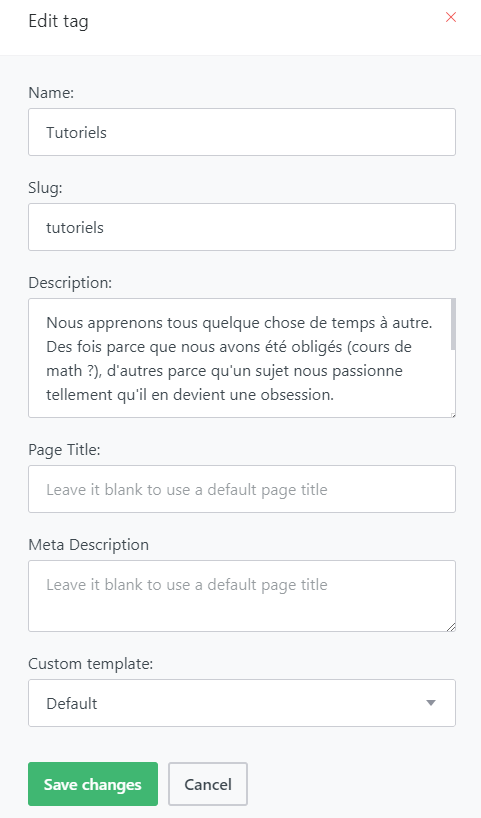
Pour créer une nouvelle balise (ou étiquette), cliquez sur l'option « Tags » dans le menu de la barre de gauche. Si vous n'avez pas de balises, alors vous verrez une page blanche avec un gros bouton vert « Add new tag » en son centre. Cliquez dessus pour obtenir ce résultat :

Cinq options sont disponibles pour chaque balise, comme suit :
Tag name
Nom de la catégorie - entrez le nom de votre catégorie / étiquette ici.
Tag slug
URL de la page - le nom que vous entrez ici doit être accessible par lien, c'est-à-dire qu'il ne doit pas contenir d'espaces ou de caractères spéciaux car il sera utilisé pour les liens sur votre blogue.
Par exemple, si vous avez une catégorie appelée « Viandes », alors le lien pourrait être « viandes » ou encore mieux : « recette-plat-viande ». Le lien sera généré automatiquement si ce champ est laissé vide.
Meta description
Description des balises ou catégorie - mettez une description pour votre balise ici, comme le type de contenu auquel elle est associée. Le texte saisi ici sera affiché sur la page des balises individuelles de votre site, qui liste tous les messages d'une balise particulière.
Page title
Titre de la page de catégorie - définit la balise « Meta Title » (qui est utilisé à des fins de référencement et qui sera affiché dans les résultats des moteurs de recherche); l'indexation doit être activée dans les paramètres Publii avant que cette option ne puisse être utilisée.
Tag description
Méta Description - définissez la méta description, qui fonctionne de la même façon que le méta titre. Encore une fois, l'indexation doit être activée pour utiliser cette option.
Page template
Modèle de balise - définit la disposition du modèle à utiliser par la page de balise; les différents thèmes peuvent inclure un seul modèle par défaut ou plusieurs alternatives.
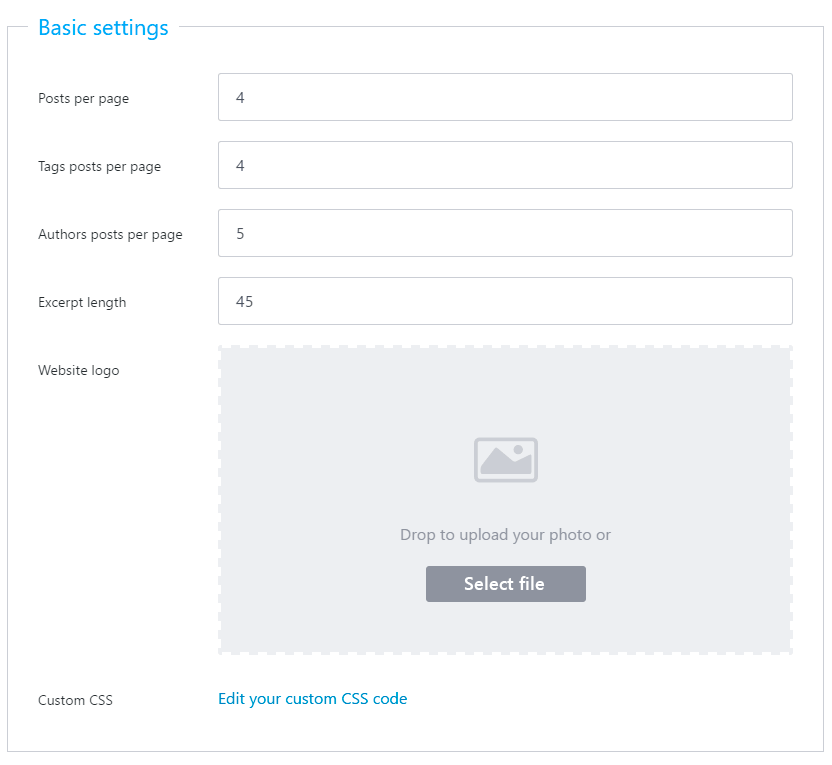
Paramètres de base de Publii
Le premier bloc d'options de cette section, « Base settings » ou les paramètres basiques, couvrent les options générales qui s'appliquent à tous les thèmes Publii.

Les paramètres de base disponibles dans les thèmes de Publii sont :
Posts Per Page
Articles/posts par page - définit le nombre de messages qui doivent apparaître sur la page d'accueil et sur chaque page d'archives; s'il est réglé sur le 0, aucun message n'est affiché. Si la valeur -1 est définie, tous les articles sont affichés.
Tag Posts Per Page
Balises par page - comme l'option ci-dessus, mais définissent le nombre de messages affichés sur les pages de liste des balises (mot clés, tags ou catégorie).
Author Posts Per Page
Nombre d'articles par auteur affiché par page - même chose que ci-dessus, mais cette fois-ci pour la page de l'auteur.
Excerpt Length
Nombre de caractères de l'extrait - définit la longueur en mots de l'extrait de texte qui est affiché dans chaque aperçu du message sur la page d'accueil/les pages de balises, etc.
Website Logo
Logo du site Web - toute image ajoutée ici sera utilisée comme logo de votre site Web. Pour télécharger une image, faites glisser-déposer le fichier dans la boîte ou cliquez sur le bouton « Choisir le fichier » pour ouvrir l'explorateur de fichiers.
Custom CSS
CSS personnalisé - en cliquant sur le texte de cette section, vous pouvez ouvrir l'éditeur pour ajouter votre propre style au thème; ce code est stocké dans un fichier qui remplace le CSS de base, plutôt que d'écraser le code existant.
Paramètres avancés de Publii
https://getpublii.com/docs/theme-settings.html

Commentaires