Héberger gratuitement son blog Publii avec Netlify

Guide étape par étape pour héberger son blog généré avec Publii CMS sur Netlify, le meilleur hébergeur gratuit pour les sites statiques.
Si vous n'avez pas lu notre introduction et les raisons de la création de ce blog post, c'est par ici.
POUR RAPPEL
Netlify est un hébergeur qui intègre et automatise tous les services destinés à la réalisation de projets web modernes. Des blogs personnels gratuits aux immenses solutions d'entreprise, Netlify offre une performance globale instantanée.
Lisez la présentation complète de Netlify.
Bon, suivez le guide car cette étape est ultra importante : nous allons ensemble configurer un nouvel hébergement avec Netlify.
Inscrivez-vous sur Netlify
Premièrement, nous devons créer un nouveau compte. Pour cela, rendez-vous sur le site https://www.netlify.com
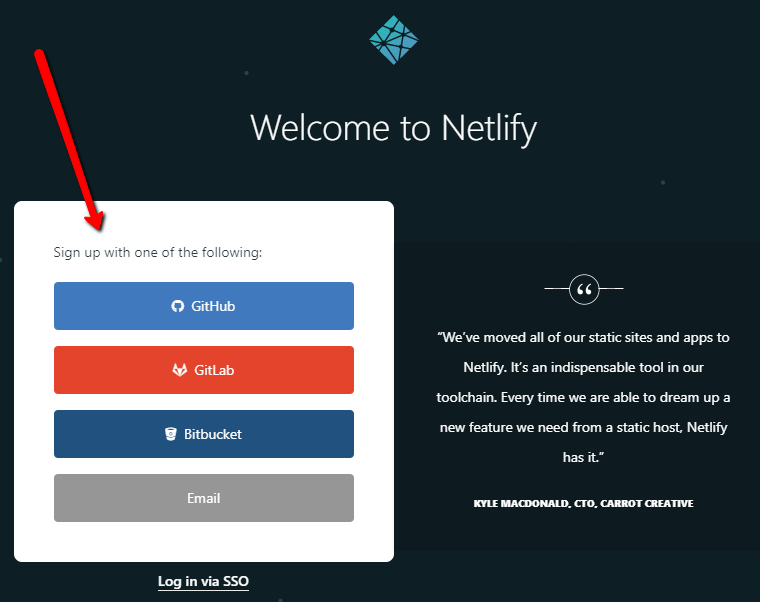
Puis, en haut à gauche de votre écran, cliquez sur le bouton jaune : Sign Up.

Dans la page suivante, cliquez sur la dernière option : Émail.

Et inscrivez votre email. Il est très important d'utiliser un mot de passe complexe. Ma recommandation est d'inclure au moins un parmi ces possibilités :
- Une minuscule
- Une majuscule
- Un signe tel que * ou _
- Un minimum de 16 caractères.

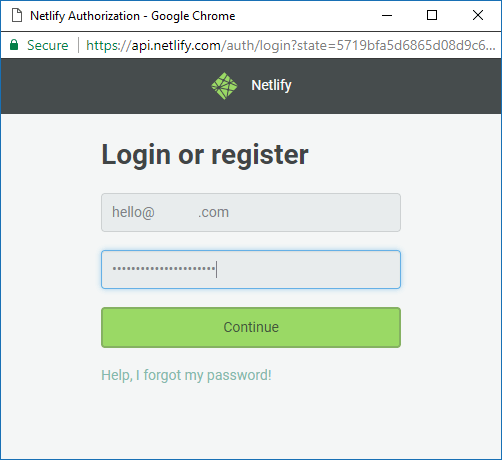
Après avoir cliqué sur « Continue », vérifiez votre email et copiez le code de vérification. Bravo, vous venez de créer votre compte sur Netlify.
Configure son hébergement sur Netlify
Maintenant que votre compte est prêt, il faut que nous débutions un nouveau projet. Un projet dans notre est bien évidemment l'ouverture de notre blog perso.
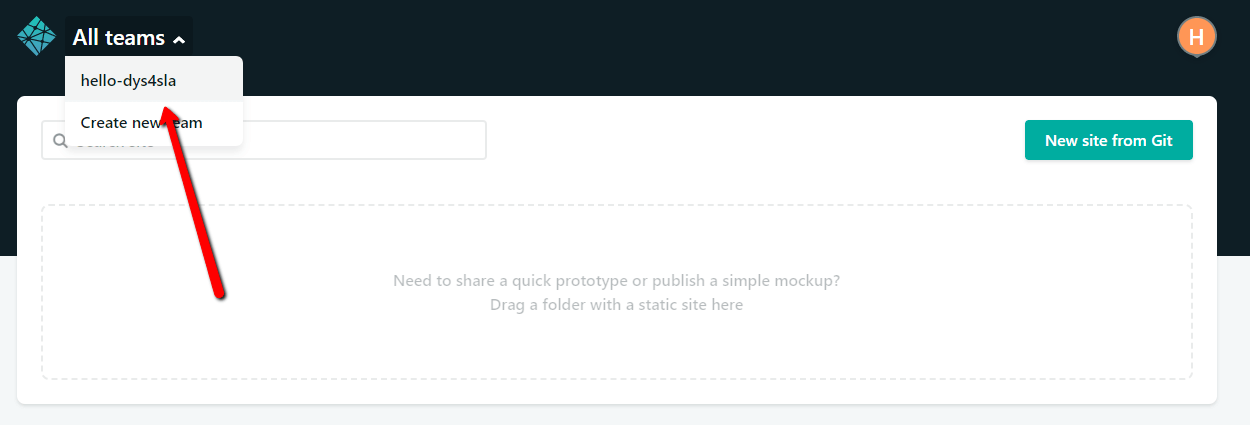
Une fois dans votre contrôle panel, cliquez sur « All teams » puis la team générée par défaut.

Le nom de la team est générée aléatoirement. On va bien entendu le personnaliser.
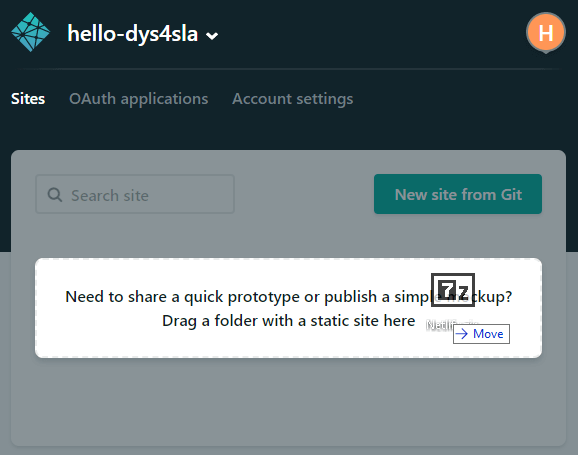
Comme il est précisé dans le « Drop Zone », il faut d'abord téléverser une archive contenant une base de site. Pour cela, j'ai déjà préparé le terrain pour vous : téléchargez cette archive.

Comme sur le screenshot ci-dessus, glisser-déposer l'archive ZIP dans la zone dédiée.
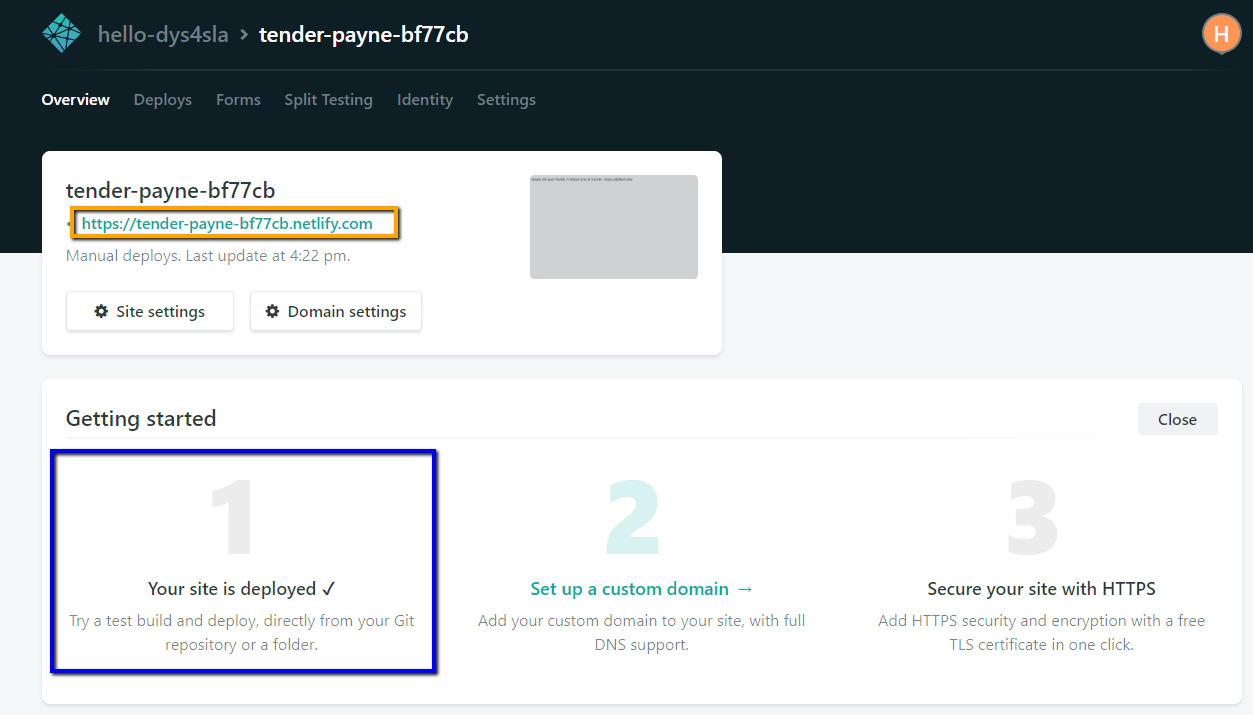
À ce stade-là, vous devriez obtenir ce résultat :

Le déploiement peut durer une minute. Une fois finalisée, un message (en bleu) indique que le site a été correctement déployé. Cliquez ensuite sur le lien temporaire de votre hébergement, en orange, pour le voir :
Simple site pour Netlify. A utiliser avec le tutoriel : https://webkef.com/
Si vous lisez le même message, c'est que tout est parfait 👌
Nom de domaine : que faire ?
Le nom de domaine est super-important : c'est la première chose que vos futurs liront. Ce nom de domaine doit être sérieusement réfléchi.
Quelques conseils avant de le réserver :
- Un nom facile à retenir, évitez les noms trop longs. Bref, démarquez-vous.
- Soyez inventif.
- Faites attention au copyright, n'incluez pas une marque dedans ou vous allez droit dans le mur.
- Réservez un .fr si vous votre audience est en majorité française même si un .com reste toujours la meilleure solution en général.
Pour citer un exemple, si vous aviez l'intention de lancer un blog sur le thème du voyage, le nom de domaine devrait être en relation avec le voyage et l'aventure.
Un exemple que j'aime beaucoup : alleretvenir.com (disponible à l'heure de la rédaction de ce tutoriel !).
Configurer le nom de domaine avec Netlify
Netlify nous offre deux options :
- Soit vous avez déjà acheté un nom de domaine.
- Soit vous n'en avez pas encore un.
J'ai un nom de domaine
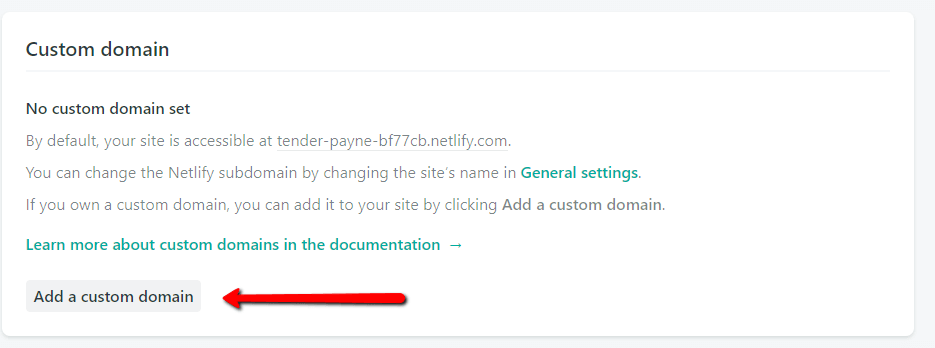
Pour configurer le nom de domaine, cliquez sur « Set up a custom domain ». Puis « Add a custom domain ».

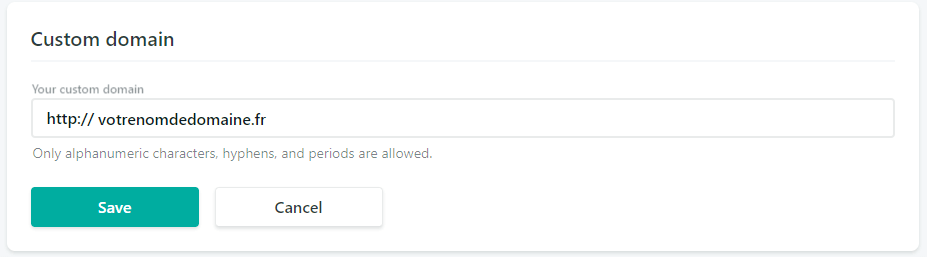
Ensuite, copiez le nom de domaine qui vous appartient :

Et finalement, configurer le DNS afin de pointer le nom de domaine vers Netlify. Si vous n’êtes pas certain de vous, contactez le support du registraire de nom de domaine (par exemple : Gandi, OVH ou Godaddy pour en citer quelques-uns) et demandez leur de l'aide.
Je n'ai pas de nom de domaine
Si vous n’avez pas de nom de domaine, il est possible d’utiliser domaine temporaire avec Netlify. Suivez le guide :
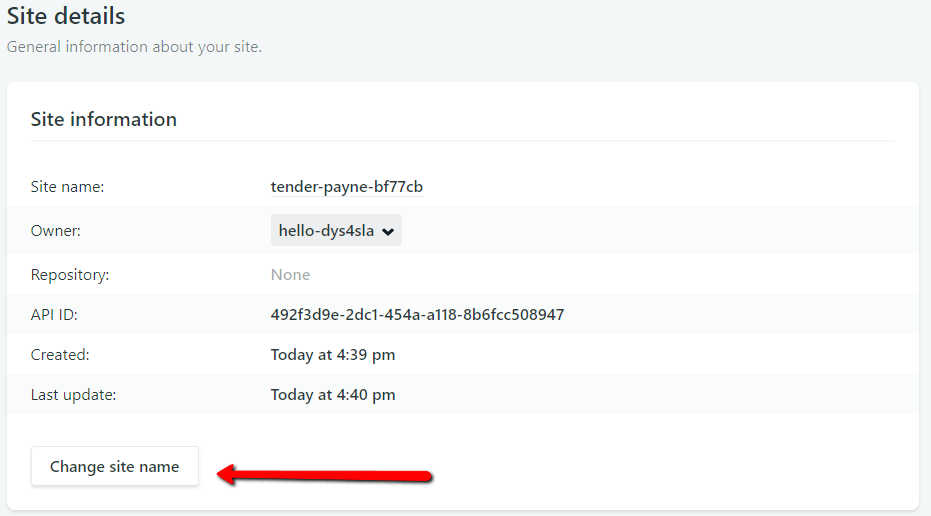
Dans le panel de contrôle principal de votre projet, cliquez sur « Site settings » puis sur « Change site name ».

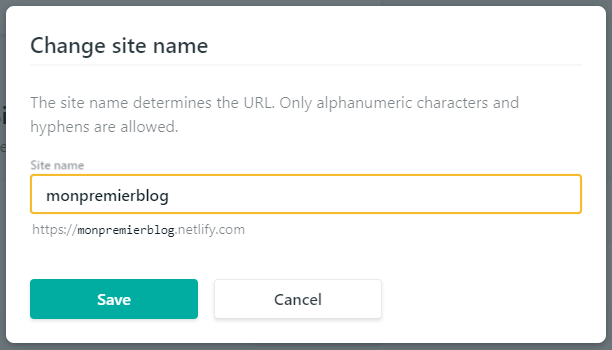
Puis, choisissez un nom :

Dans notre tutoriel, monpremierblog devient l'adresse du blog : https://monpremierblog.netlify.com
Si l’adresse est libre, soyez certain de l’orthographe et cliquez sur « Save ».
Générer un Token sur Netlify
Pour la dernière étape de la configuration du serveur, il faut que nous mettions de côté l’ID et le token de votre compte. Suivez le guide !
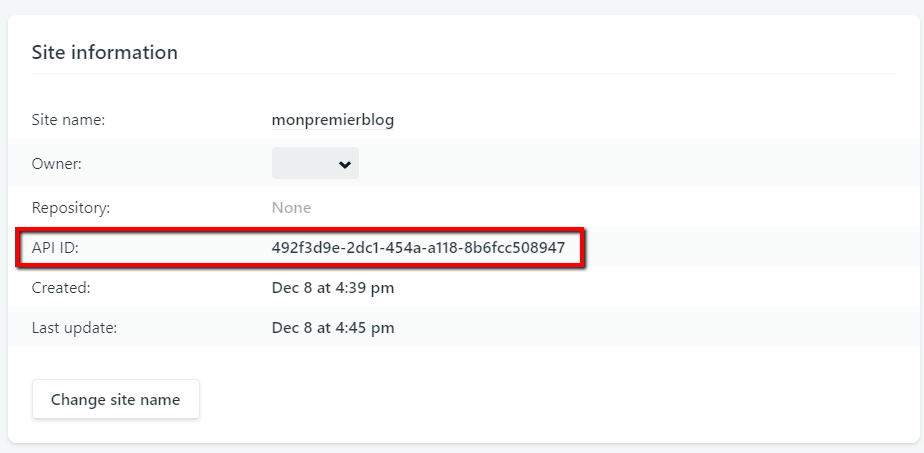
Retournez sur votre panel de configuration de Netlify puis cliquez sur votre site. Ensuite, cliquez sur « Site settings » et copiez API ID de côté car on va en avoir besoin plus tard.

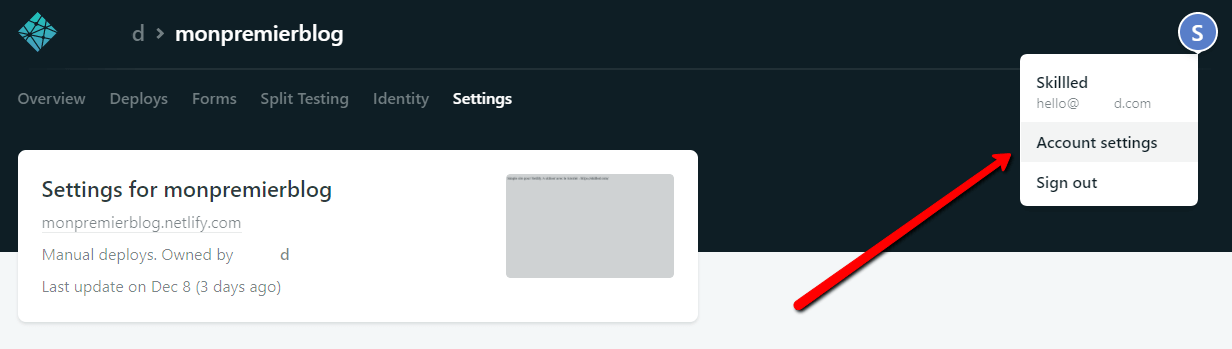
Maintenant, on a besoin du Token. Pour en générer un nouveau, il faut vous rendre dans votre compte : déroulez le menu et cliquez sur « Account settings ».

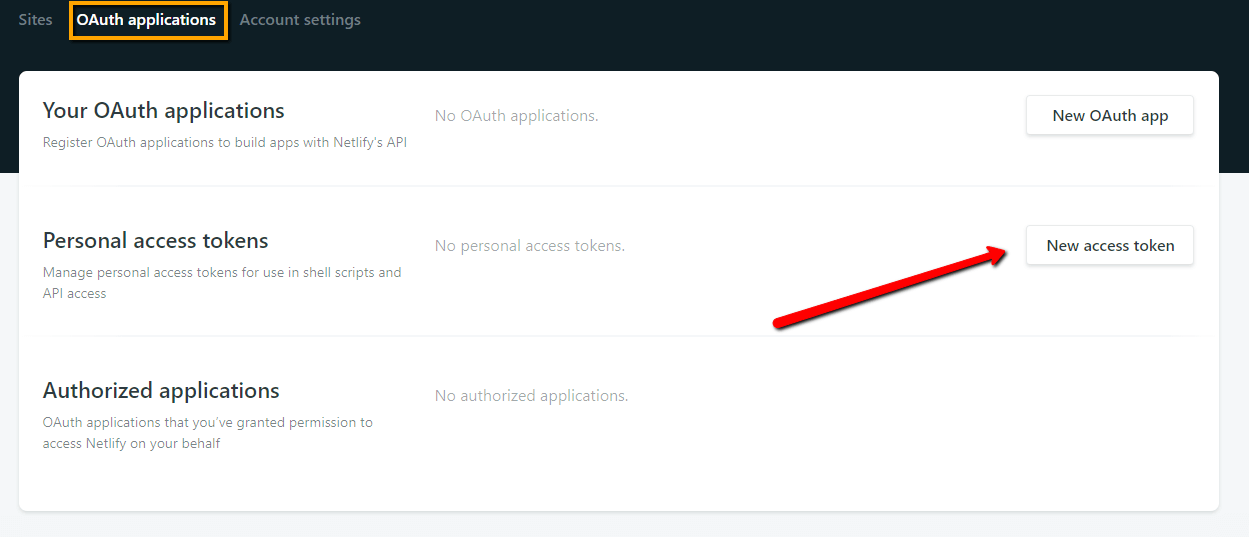
Une fois dans votre compte, cliquez sur « OAuth applications ». Puis sur « New access token ».

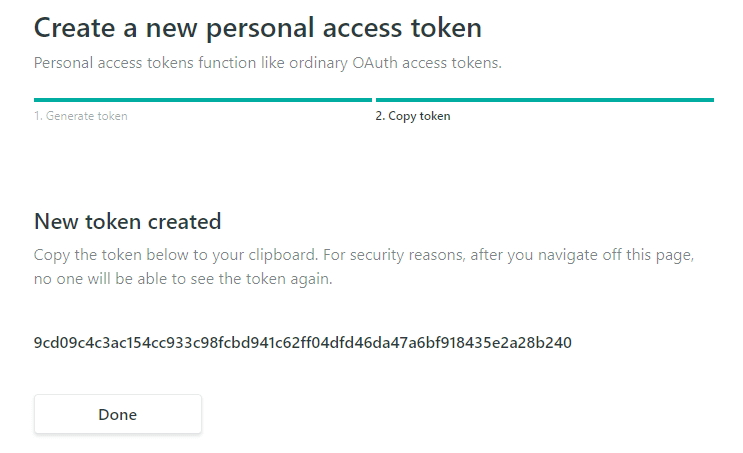
Nommez votre token comme ceci : « Publii token » et générez-le (Generate token). Vous devriez obtenir :

Le token est une suite de chiffres et de lettre générée aléatoirement afin d’obtenir un identifiant unique et sécurisé pour notre projet.
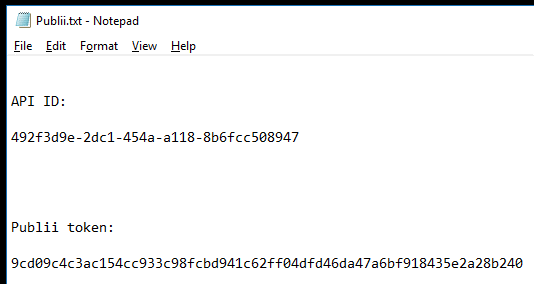
Copiez la suite entière et ajoutez-la avec l’ID dans votre bloc note. À ce stade, vous devriez avoir ceci de prêt :

Si c’est le cas, bravo ! Vous êtes prêts à avancer dans notre aventure.
Paramètres avancés de Netlify
Netlify offre plusieurs fonctions avancées dont certaines sont encore en phase de développement bêta. Parmi ces fonctionnalités les plus intéressantes pour nous sont :
Preerendering
Le preerendering ou pré rendu en français est un processus qui génère une copie pré-chargée de vos pages disponibles depuis le CDN et donc permet à vos internautes de charger votre site Internet encore plus rapidement.
Cette fonctionnalité est normalement un service premium mais qui est gratuit avec tous les plans Netlify. Il est super-simple de l'activer :
- Cliquez sur « Settings ».
- Défilez vers le bas jusqu'à « Single page apps » et « Prerendering ».
- Cliquez sur le bouton « Edit Settings » et cochez « Enable prerendering » puis sur « Save ».
Une fois activée, le pré rendu des pages Web va être généré et distribué aux quatre coins du monde grâce au CDN. Ces opérations peuvent prendre 24-48 heures.
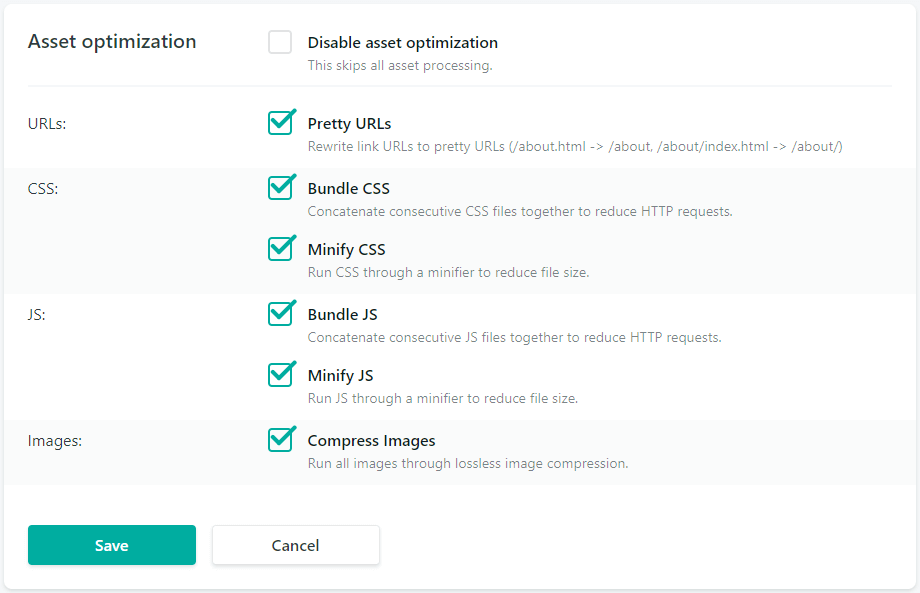
Asset optimization
L'« asset optimization » ou optimisation des ressources est une des grandes forces de Netlify. Elle permet d'optimiser vos images, minifier vos fichiers JS et CSS et réécrire vos URLs.

De manière générale, je recommande d'activer toutes les optimisations.
Form handling
Netlify est livré avec une prise en charge des formulaires intégrée simple et efficace.
Codez un formulaire HTML dans n'importe quelle page de votre blogue Publii, ajoutez un attribut data-netlify="true" à la balise <form>, et vous pouvez commencer à recevoir des messages.
L'attribut name de votre formulaire est important car elle permet d'identifier votre formulaire. Si vous avez plus d'un formulaire sur un site, chaque formulaire doit avoir un attribut name différent.
En voici un exemple pour un formulaire de contact basique :
<form name="contact" action="thank-you" data-netlify="true">
<p>
<label>Votre nom : <input type="text" name="name"></label>
</p>
<p>
<label>Votre email : <input type="email" name="email"></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Bouh !</button>
</p>
</form>
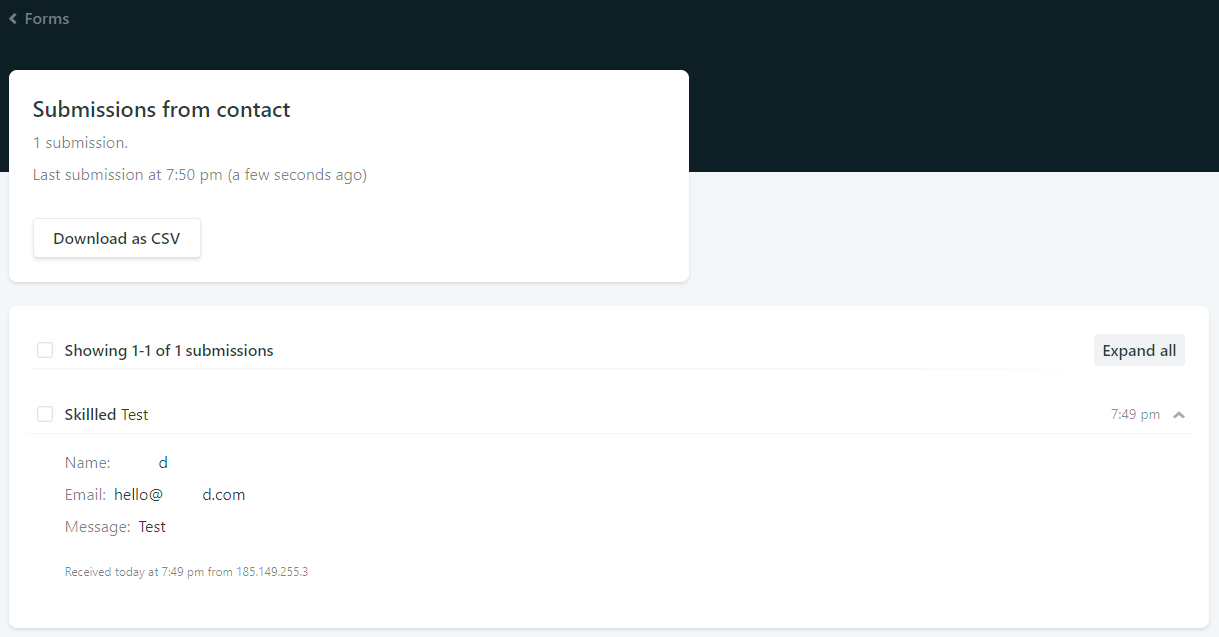
Vous recevrez les notifications dans votre compte Netlify sous « Forms ».

Pour recevoir les notifications des emails directement dans votre email, suivez les étapes :
- Dans « Forms », cliquez sur le nouveau bouton de « Notifications » qui vient d'apparaitre. Si vous le voyez pas, rafraichissez votre page.
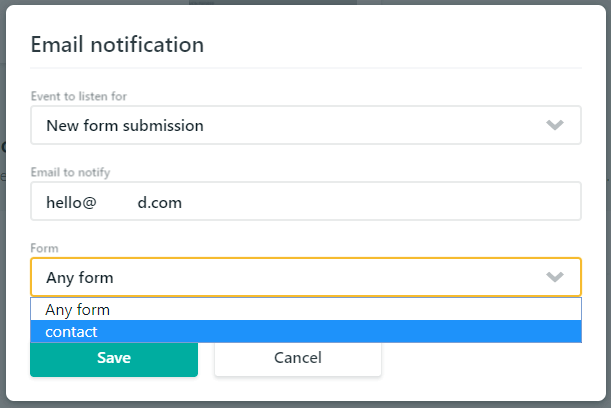
- Ensuite, déroulez le menu « Add notification » et tapez sur « Email notification ».

Notez que vous si vous avez plusieurs formulaires, vous avez l'option d'en définir un email spécifique pour chacun. Plutôt pratique si un formulaire est dédié pour une newsletter ou pour un auteur.
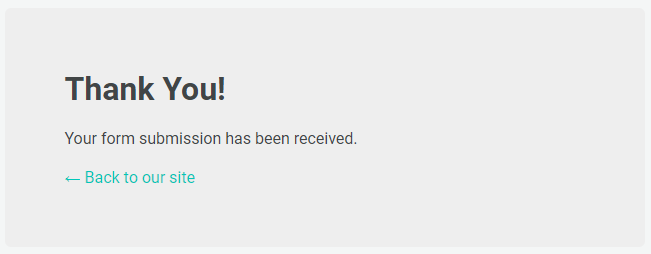
La dernière étape consiste à éditer le message de remerciements par défaut visible ci-dessous :

Il faut impérativement changer action="thank-you" par l'adresse de votre page. Par exemple : action="merci-message-delivre".
Important
Avec Publii CMS, il vaut mieux faire en sorte que la page de contact et la page de remerciement personnalisée soient masquées et non-indéxées. J'ajouterais même de complètement désactiver toutes les options pour ces pages de ce type.

Commentaires